vue内嵌iframe并跨域通信
近期做新老boss跳转页面,老boss使用sessionStorage存储数据,总结一下遇到的问题
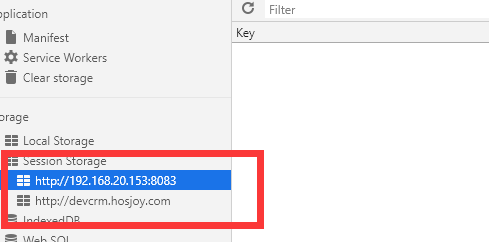
sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
同源的判断规则:
1 | http://www.test.com |
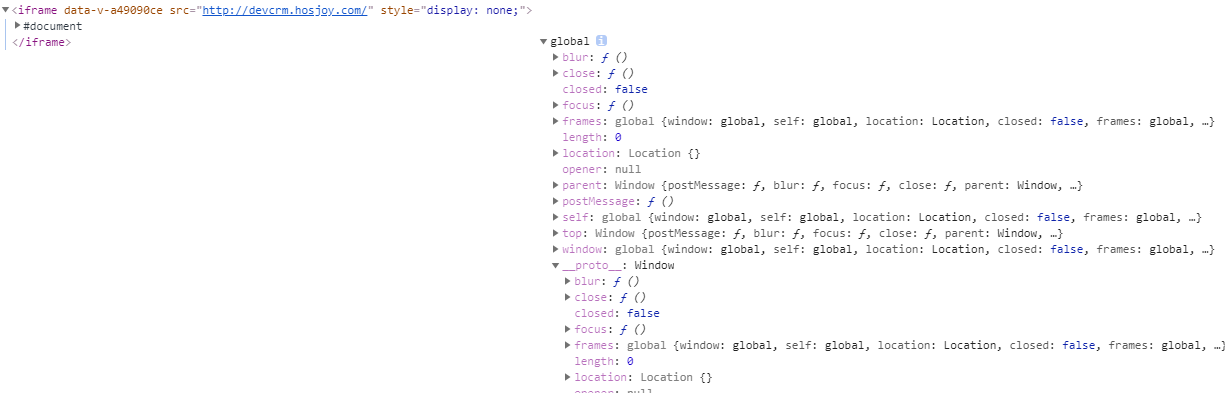
在此项目原先只用document.cookie 没成功,使用了ifram跨域通信去解决,使用的技术是window.postMessage
参考文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
1、先在vue引入iframe
1 | <template> |

3、vue里面嵌入iframe开始向其传递数据
1 | **这里用到了postMessage 写法 otherWindow.postMessage(message, targetOrigin, [transfer])** |
[otherWindow]
其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。
[message]
将要发送到其他 window的数据。它将会被结构化克隆算法序列化。这意味着你可以不受什么限制的将数据对象安全的传送给目标窗口而无需自己序列化
[targetOrigin]
通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串(表示无限制)或者一个URI。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。这个机制用来控制消息可以发送到哪些窗口;例如,当用postMessage传送密码时,这个参数就显得尤为重要,必须保证它的值与这条包含密码的信息的预期接受者的origin属性完全一致,来防止密码被恶意的第三方截获。如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的targetOrigin,而不是。不提供确切的目标将导致数据泄露到任何对数据感兴趣的恶意站点。
1 | methods: { |
这里通过点击事件触发,向iframe发送信息,iframe内部通过如下去处理这条数据
1 | // 接受父页面发来的信息 |

此时已经完全解决这些跨域的参数通信,注意的就是 * 有指定的域名最好指定 安全为上!



